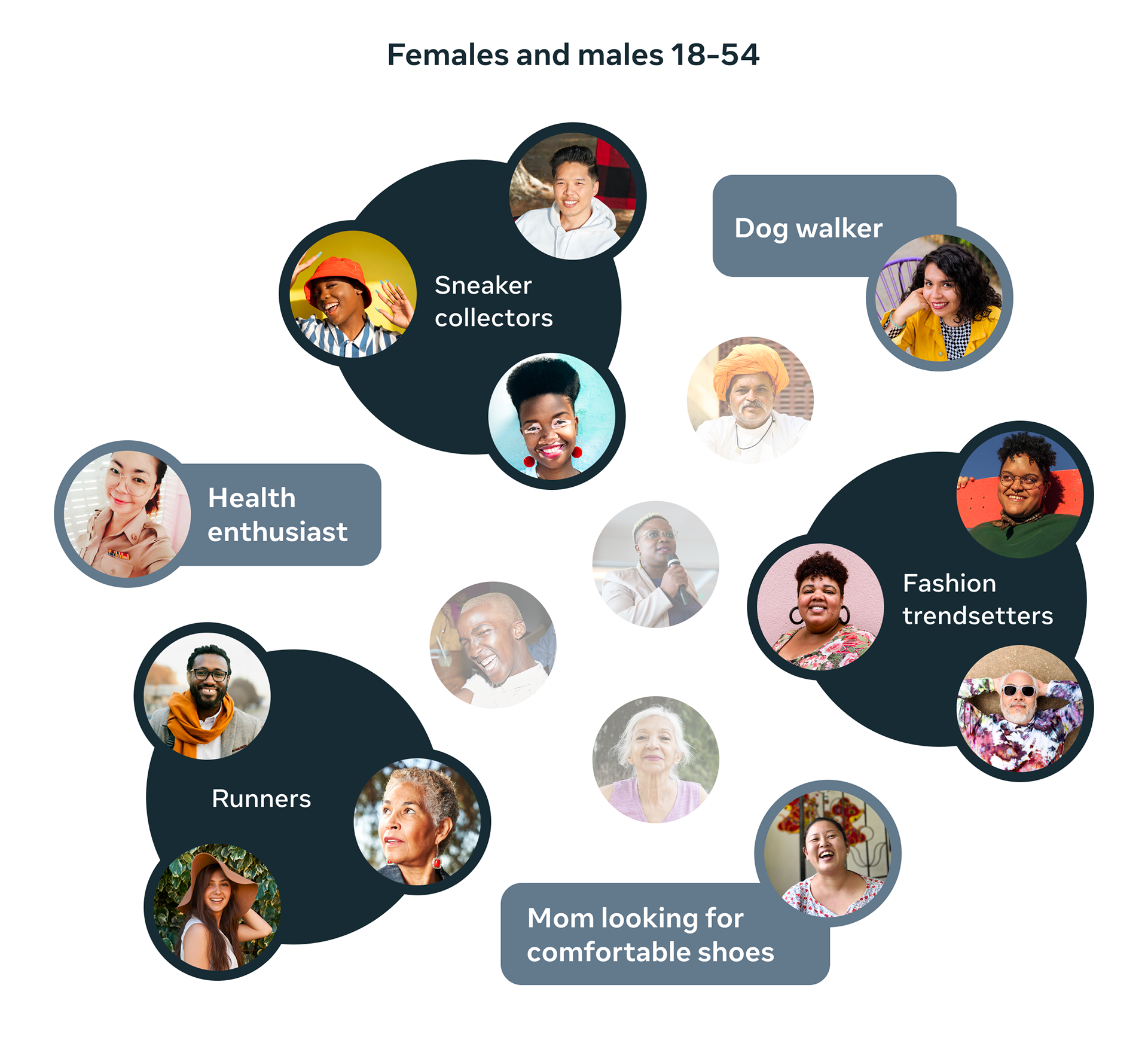
Illustration



I created these spot illustrations for a course that underwent an update after brand introduced significant changes to its illustration guidelines. I revamped the original illustrations to align with the more playful, vibrant style of Meta's updated branding.



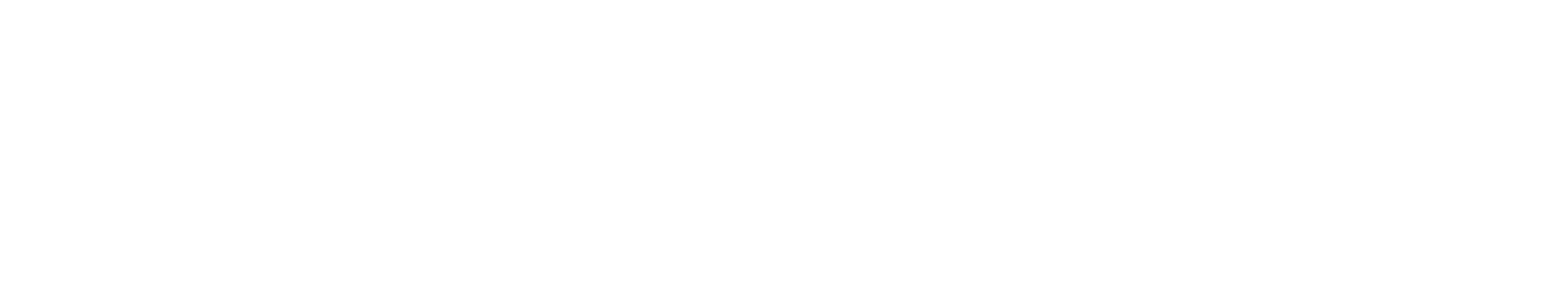
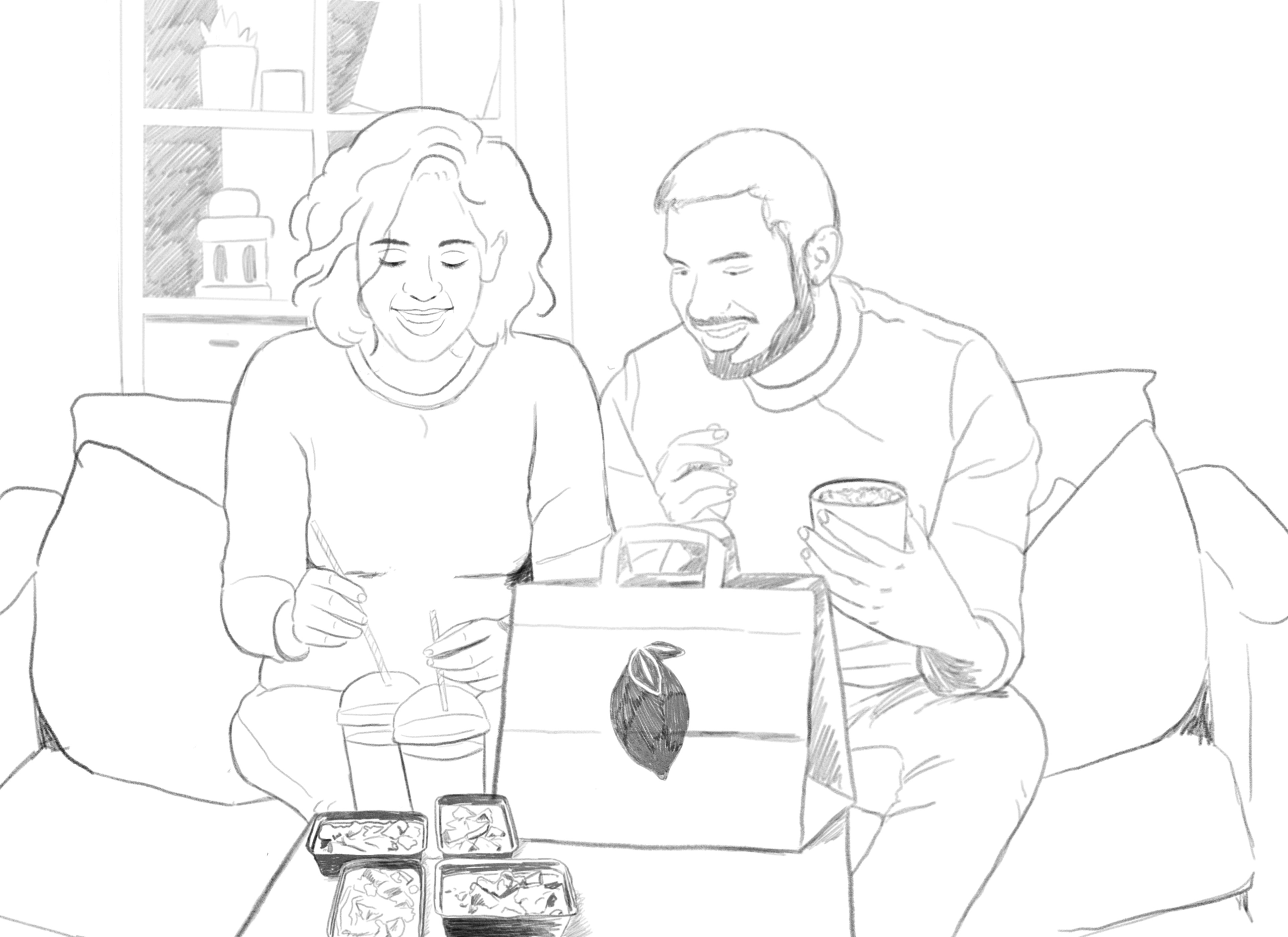
This illustrates the evolution of an image designed to depict a family that ordered catering from a small business. The initial concept focused on catering at home, but the story shifted to highlight a large family gathering, demonstrating how the event was enhanced by a successful order using Meta products.



Other examples of illustrations I created within the context of the live courses.
Motion Design
Much of the motion design work I've created for Meta is meant to walk users through how to complete a task in an app. Each course I work on has learning objectives and these quick videos are great for making sure those objectives are mastered. I typically plan each video with a learning designer and then create each UI piece that will be needed for building the video in After Effects.
UI Design





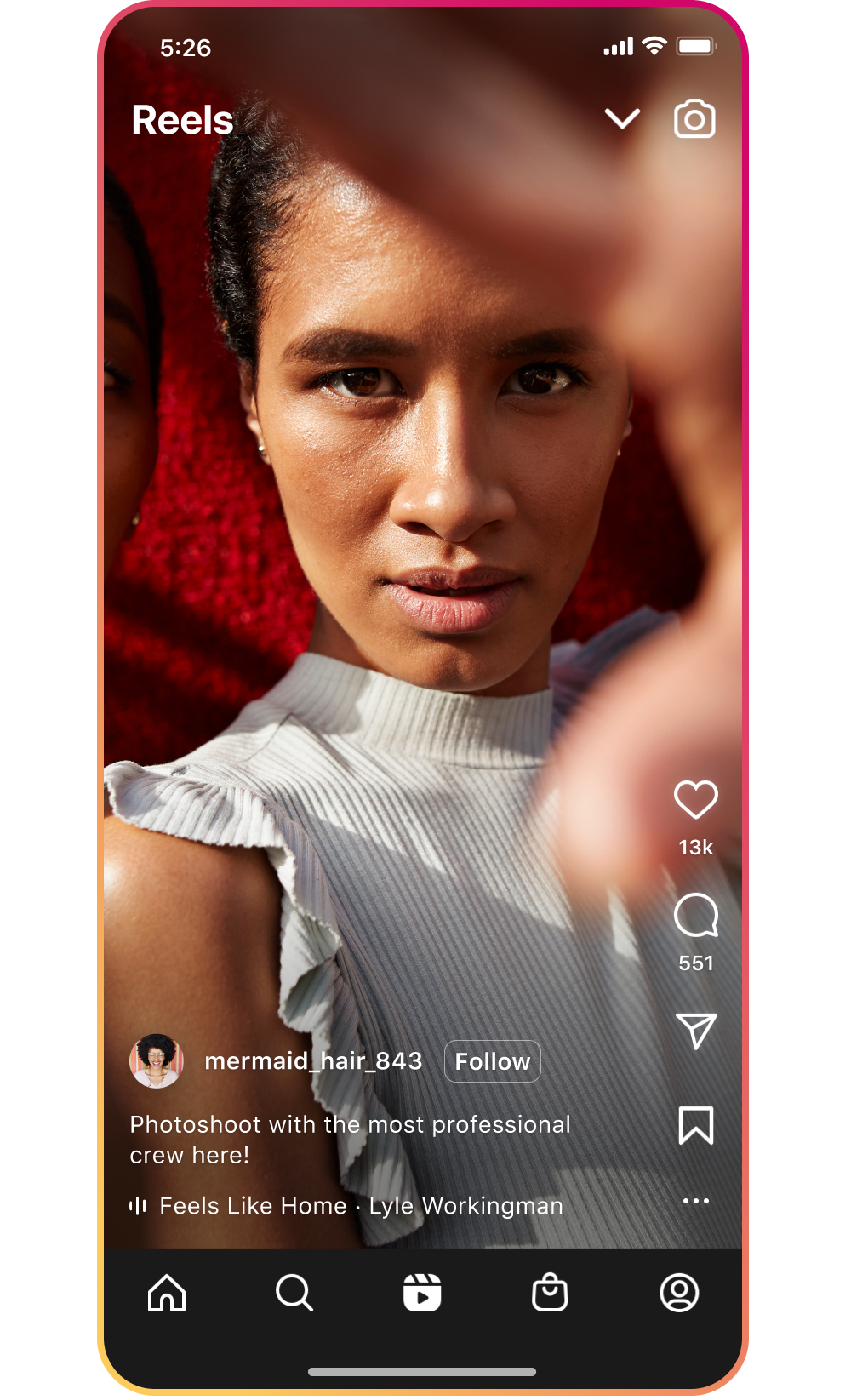
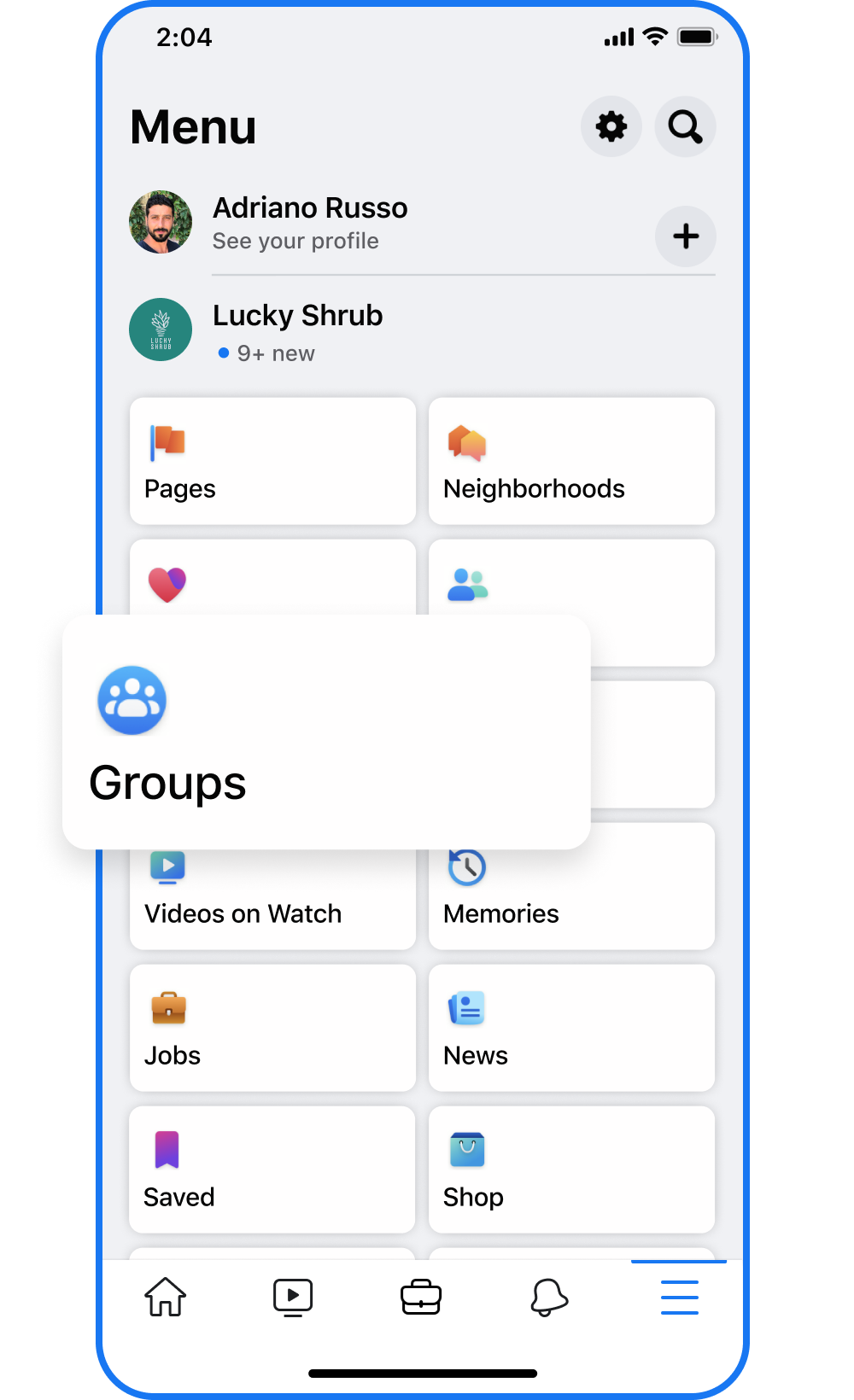
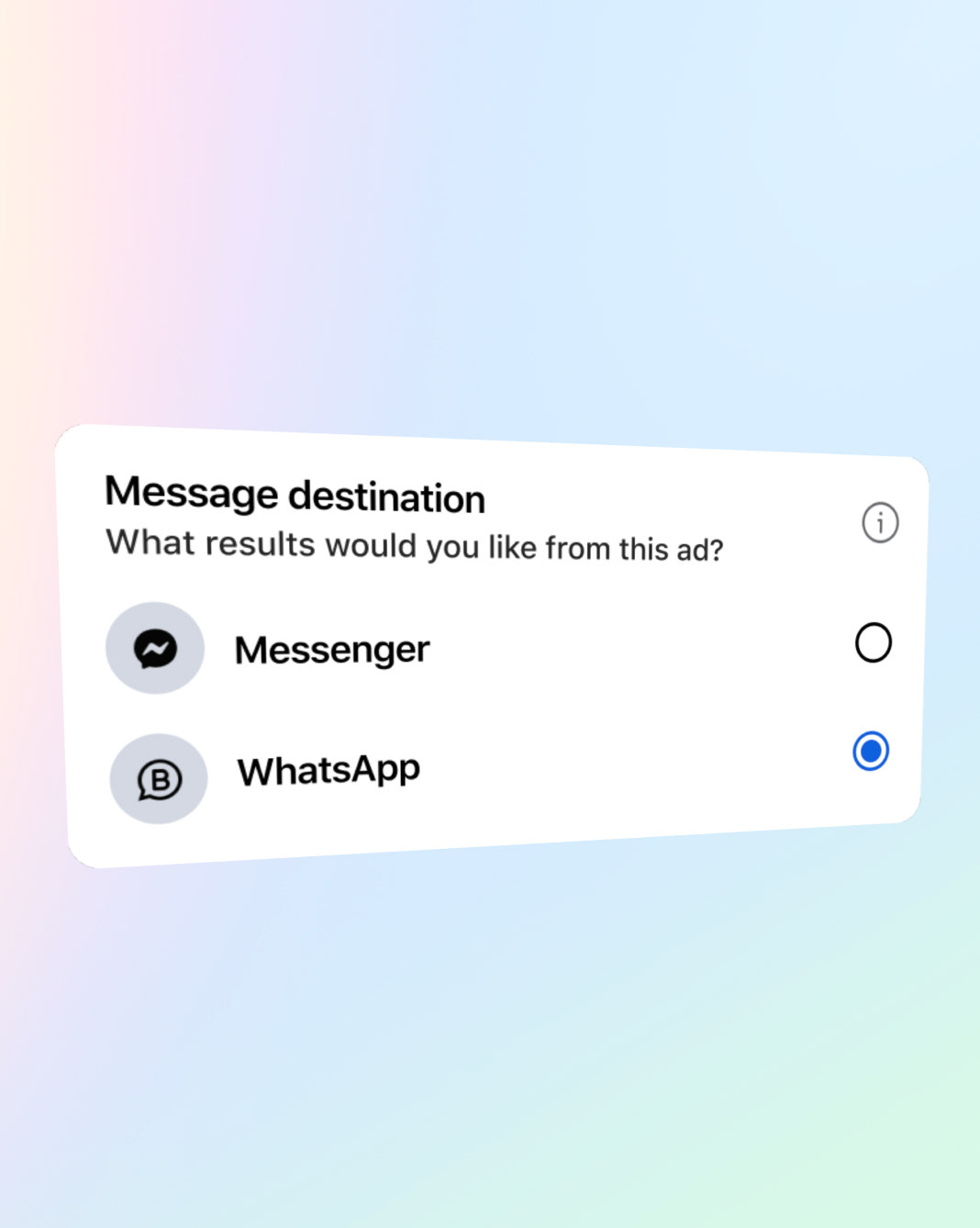
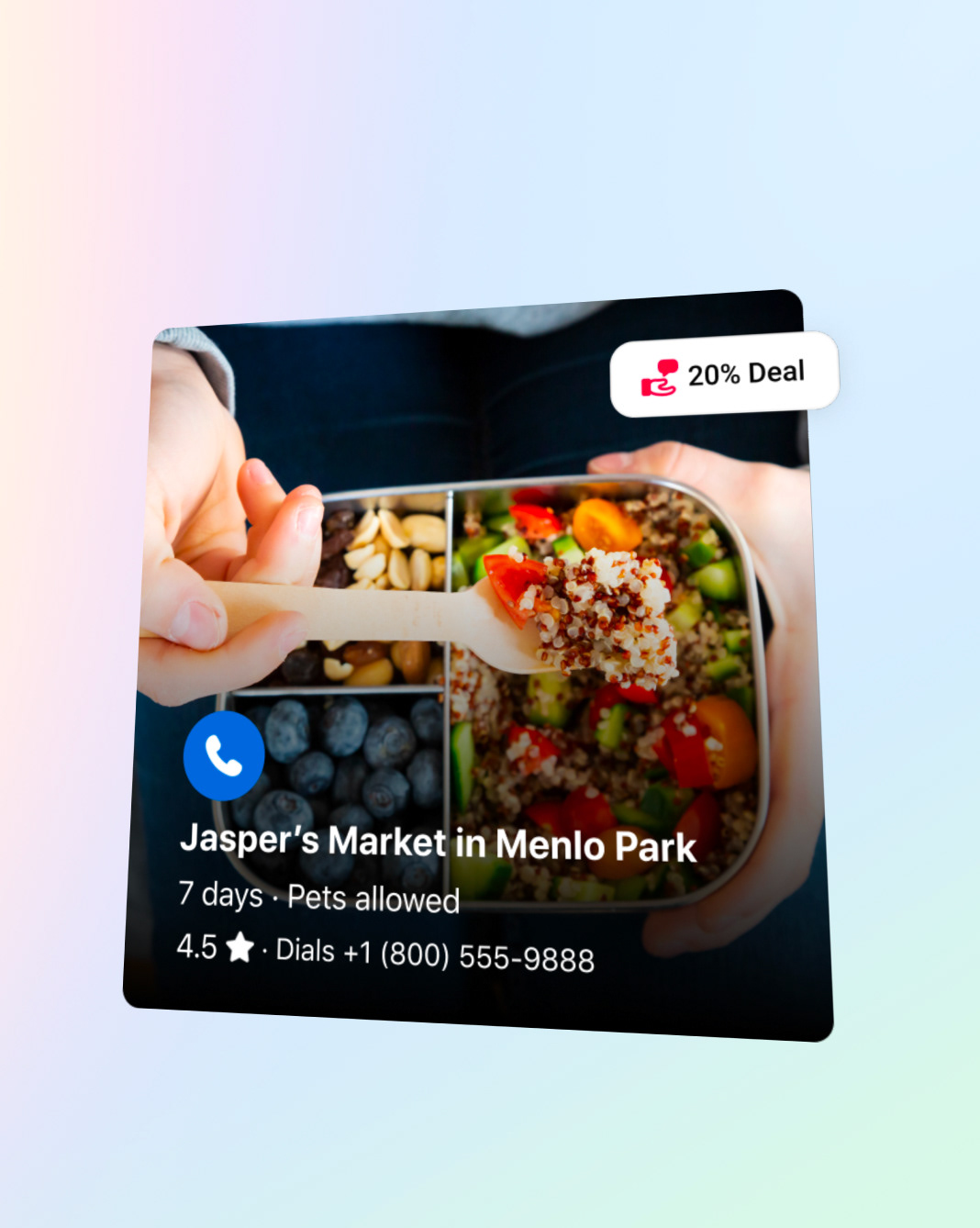
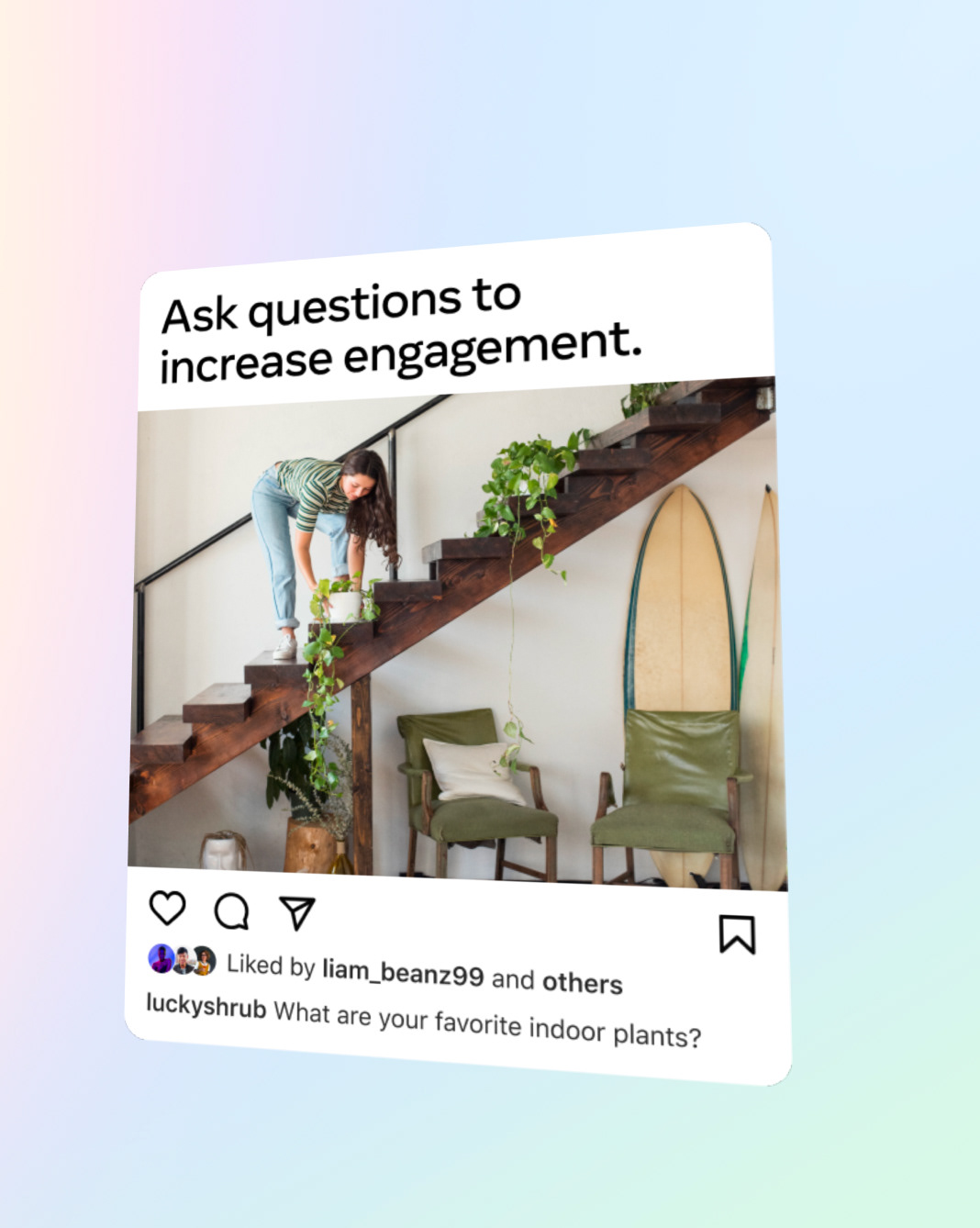
UI design is a key aspect of my role at Meta. We work with brand updates to develop guidelines for displaying various product UIs. In the past, I've had the opportunity to create UI guidelines for my team and design templates that are used for building UIs in courses and presentations.




I developed the template and guidelines for the thumbnail designs on a new course collection page. With Meta's focus on incorporating angled images and UIs to convey a sense of movement, I applied this approach in the design, simplifying and abstracting the UIs to make them more striking and attention-grabbing as thumbnails.
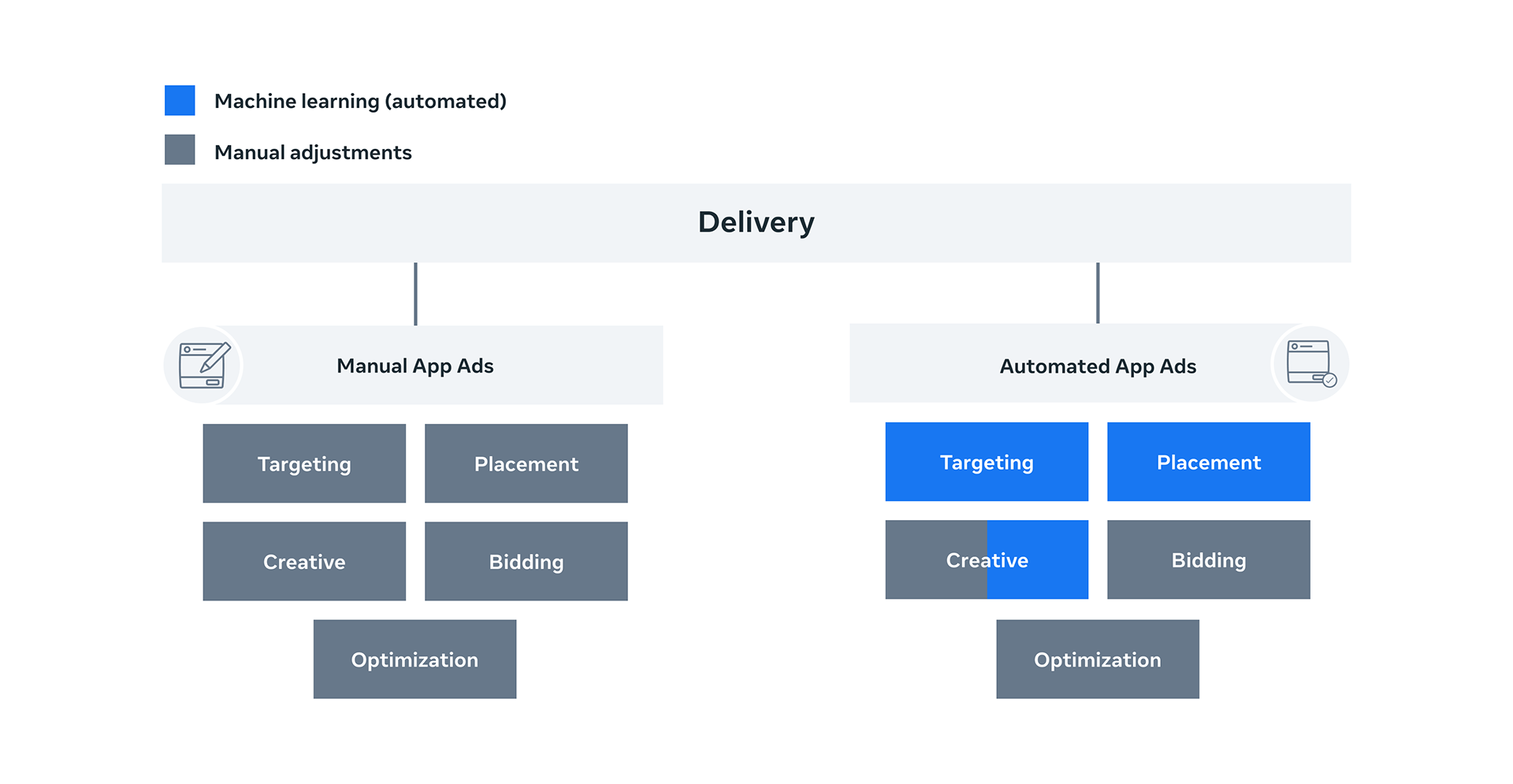
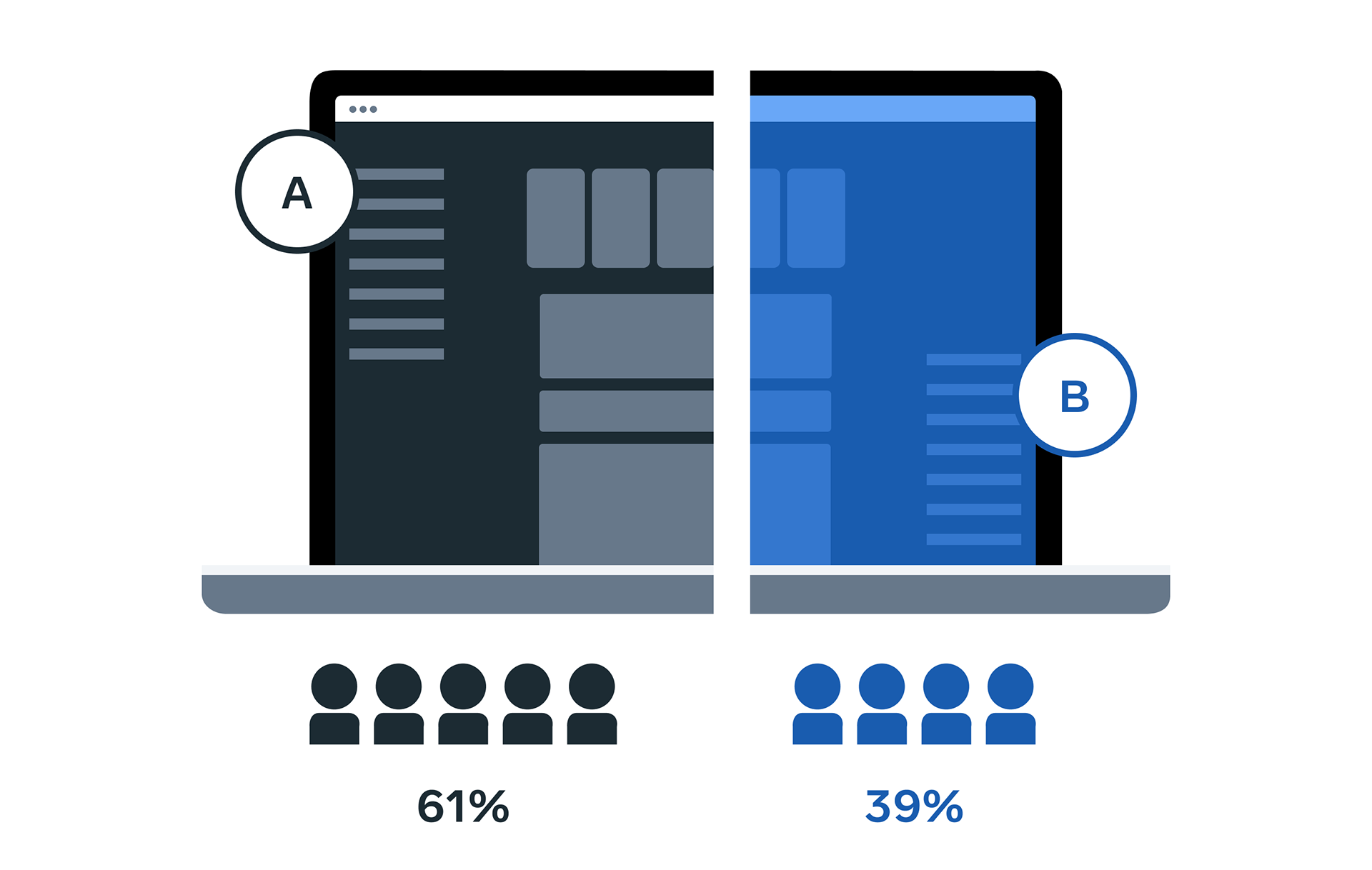
Infographic Design

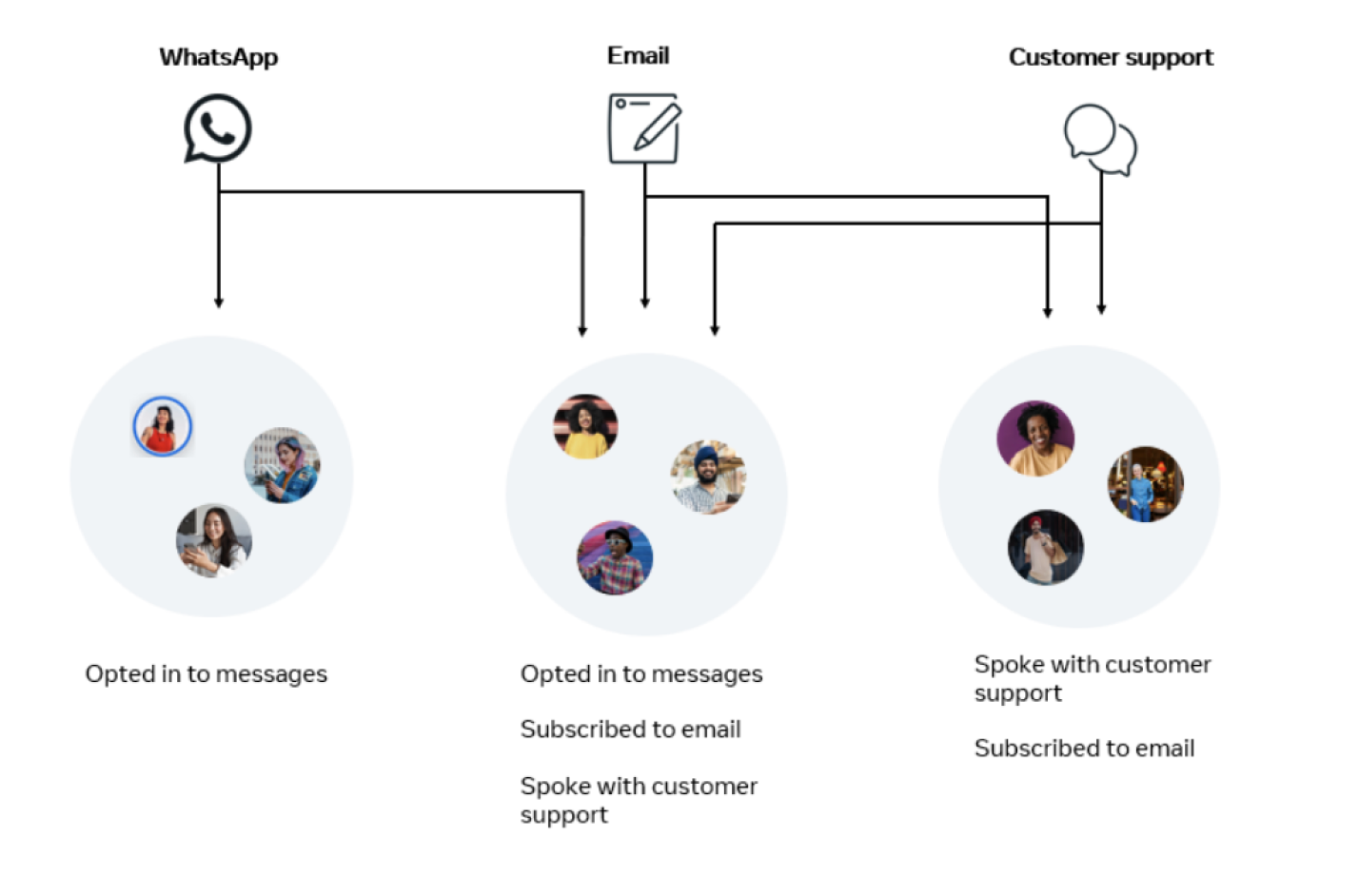
Before

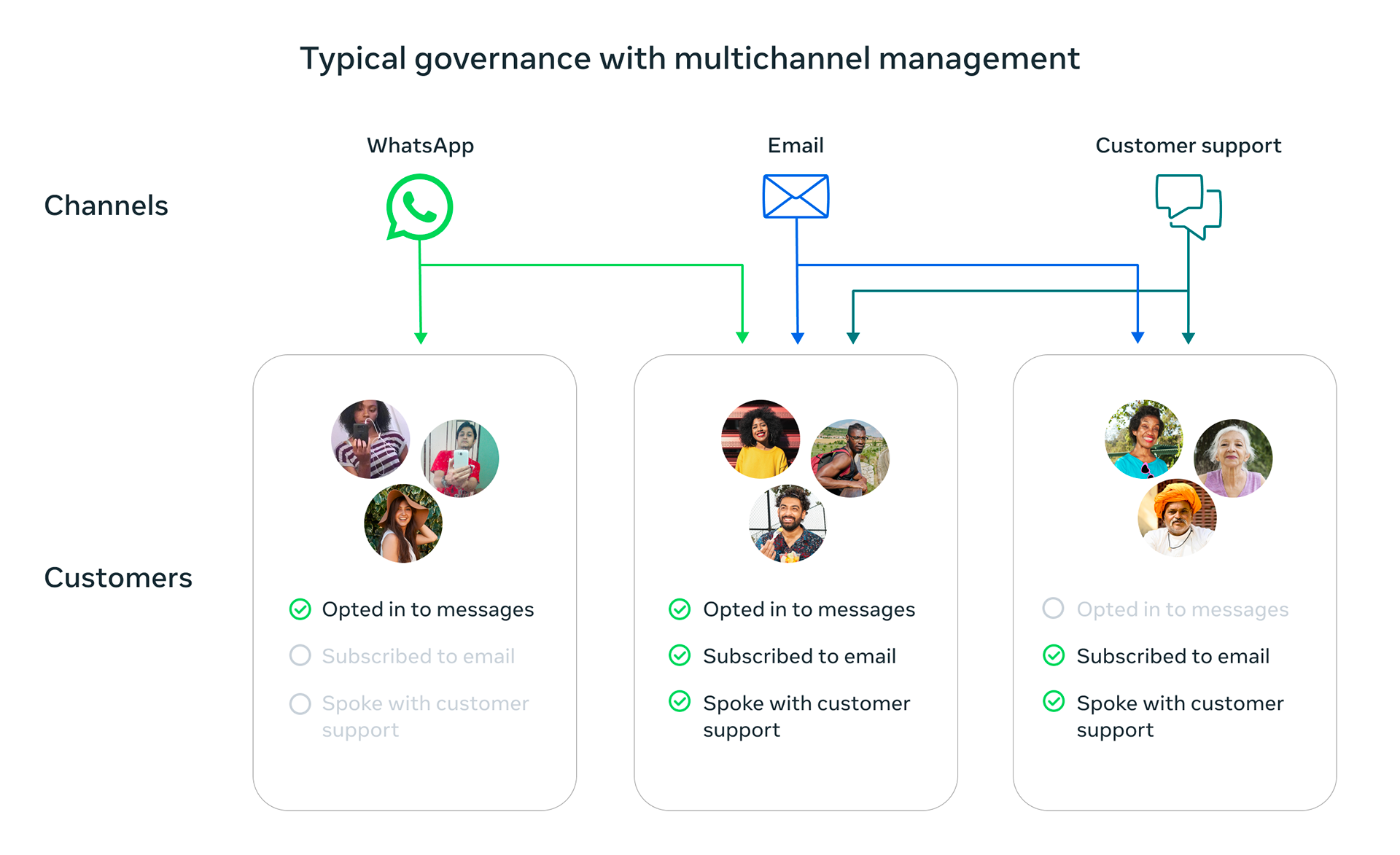
After
Some infographic designs I work on involve requests to update designs found in other Meta resources. Many times these resources are old and have outdated branding. I was given the infographic on the left in this example as a reference and asked to update it. I felt the original was confusing and lacked visual cues, such as color differentiation. On the right, you can see my update with the current brand guidelines and changes I made to communicate the grouping to the user more quickly.



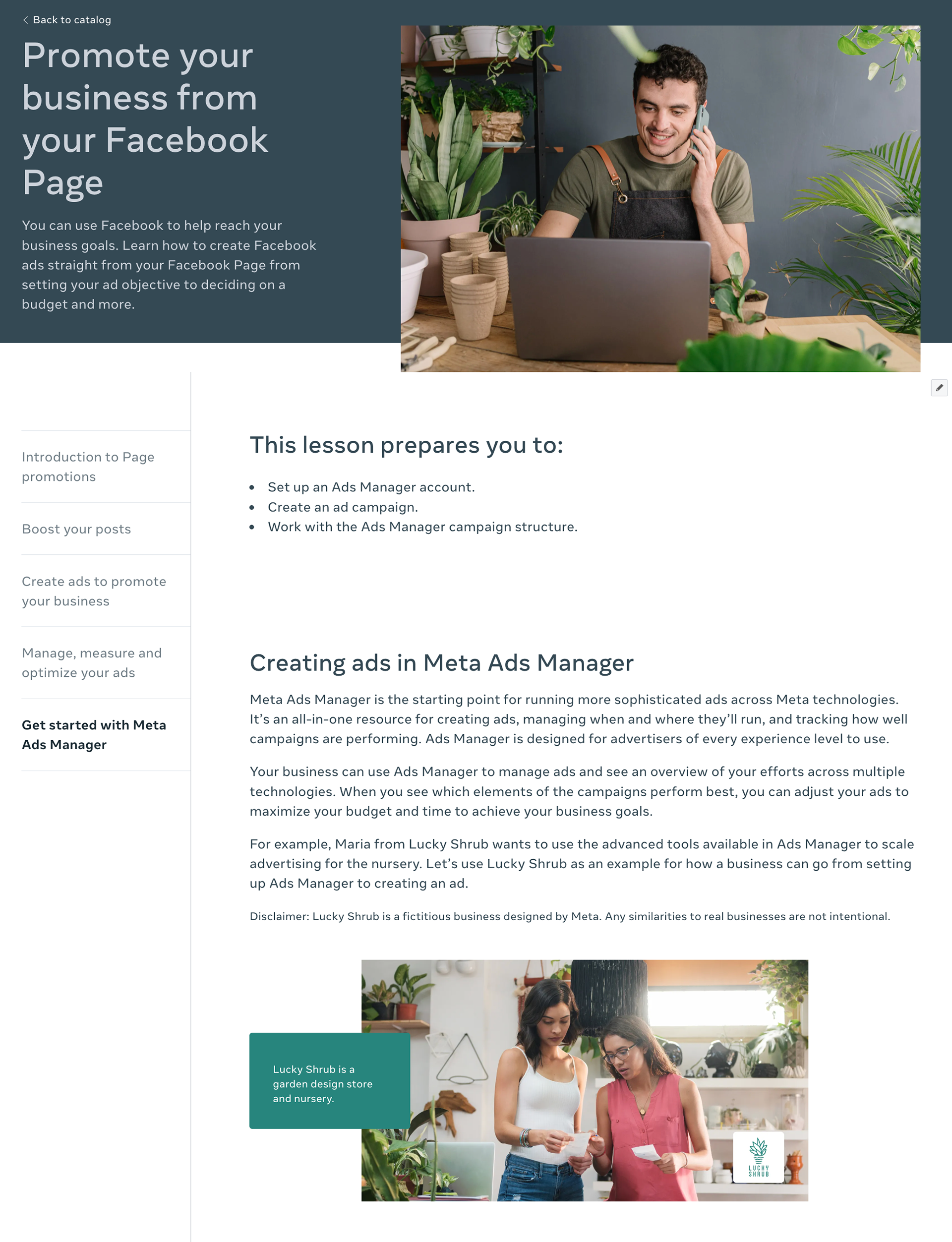
Course Design

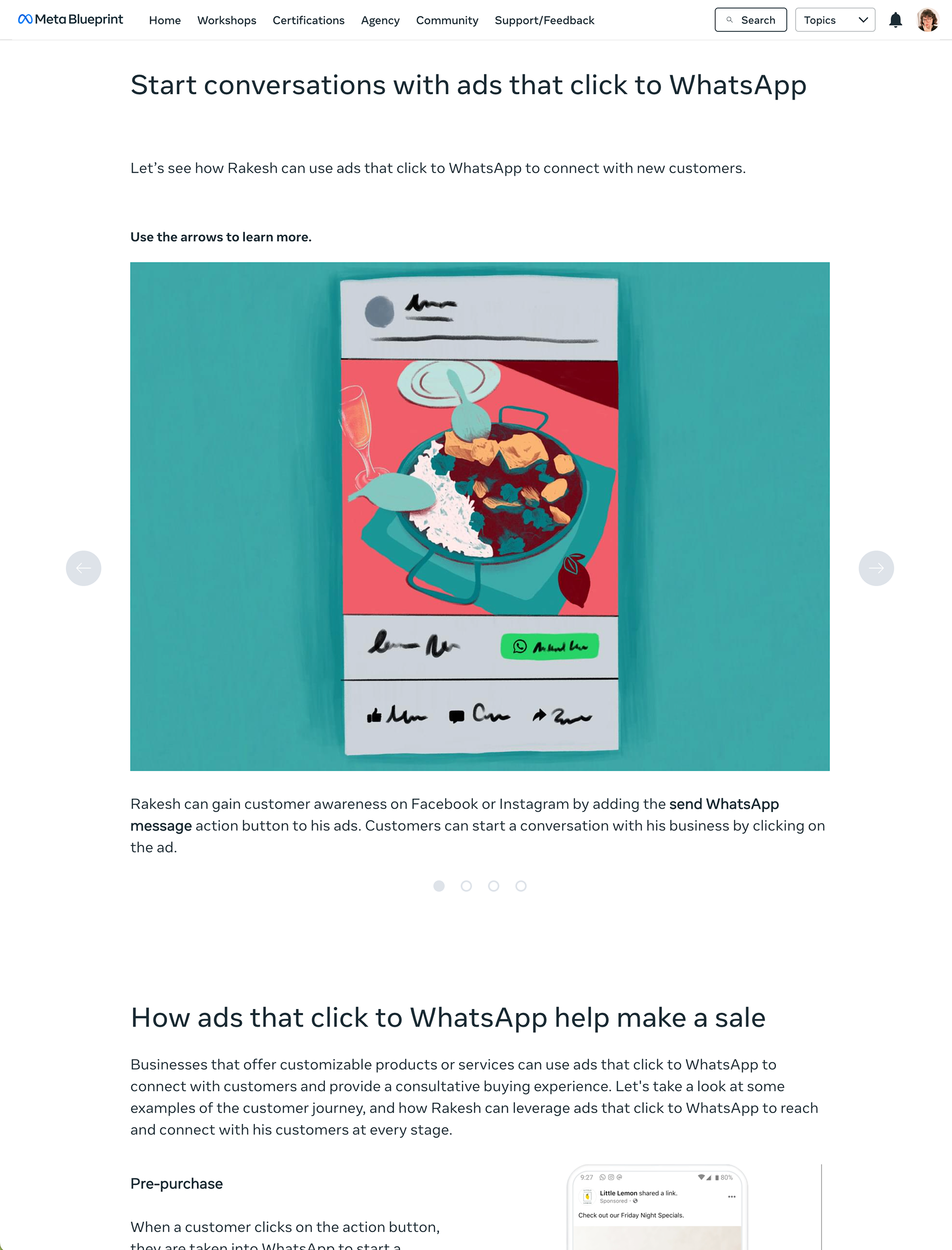
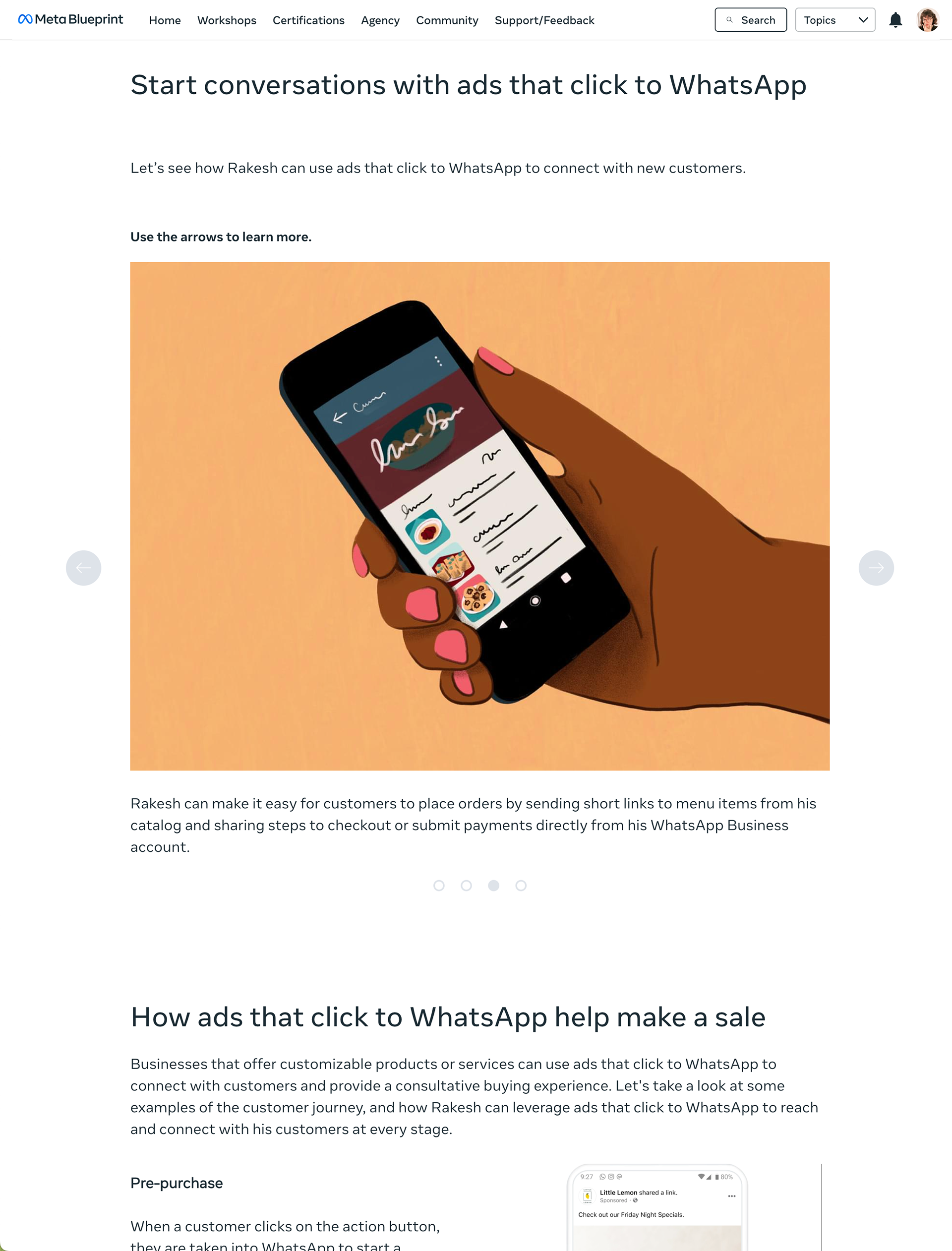
Old template

New template
Course design is where it all comes together. I collaborate with learning designers and stakeholders to transform written lessons into visually engaging experiences for users. This process starts with sourcing or creating assets like images, UIs, videos, infographics, icons, and more. Next, I select the most effective components to showcase each part of the storyboard and build out the course. For cadence updates, this often involves refreshing the course with updated UI guidelines or a new template. The example above illustrates a course update using a new template.