The UX Challenge
I recently moved and found myself, once again, scratching my head when it came to thinking about hanging up art and photography around my home. I had a whole discussion with one of my friends about how annoying the process is for successfully hanging a nice looking gallery wall.
The more I talked to people and saw how common this problem is, the more I realized this may be an issue worth exploring. How might I create an experience that would make creating gallery spaces feel effortless, or even delightful?
The UX Approach
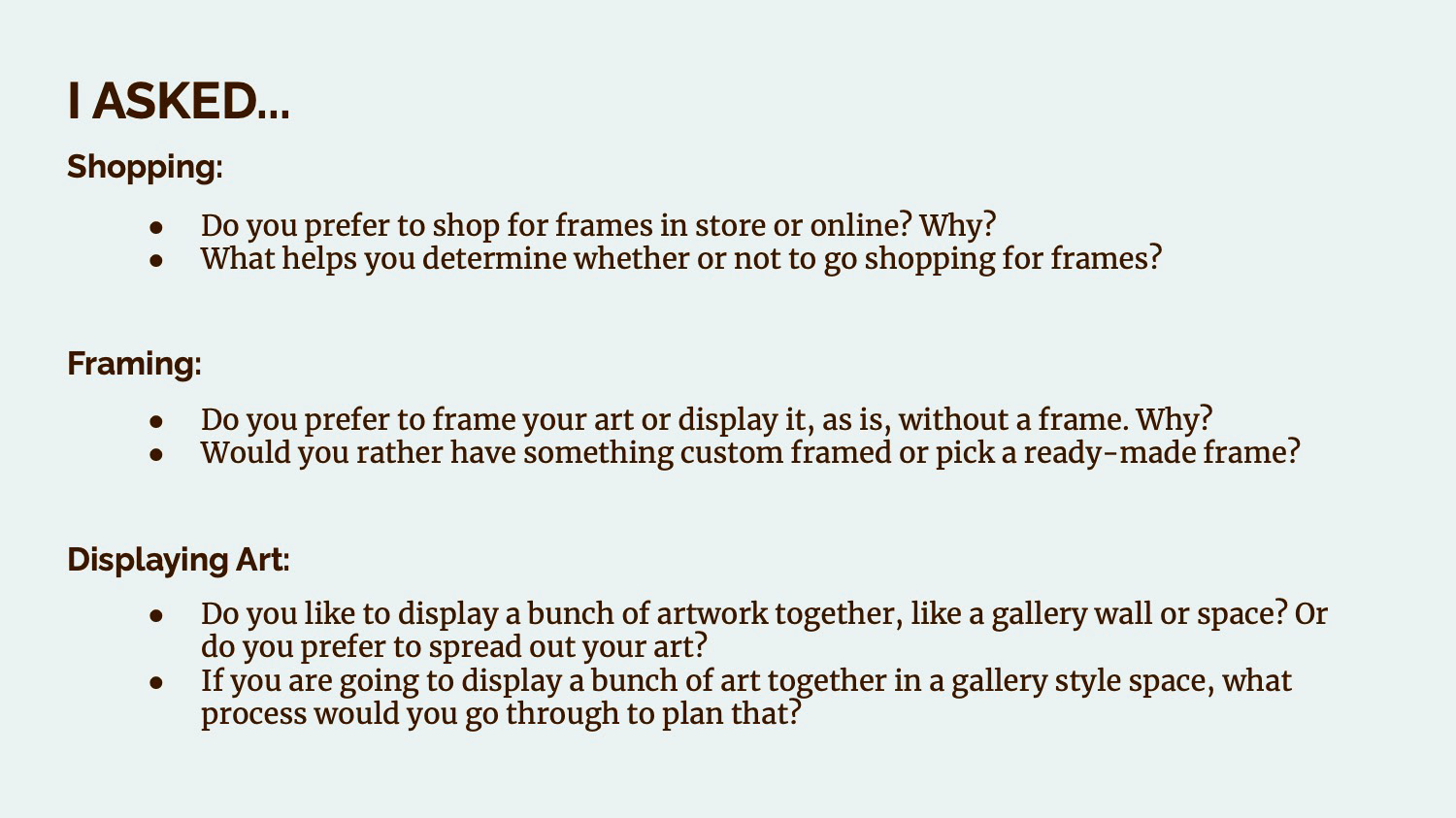
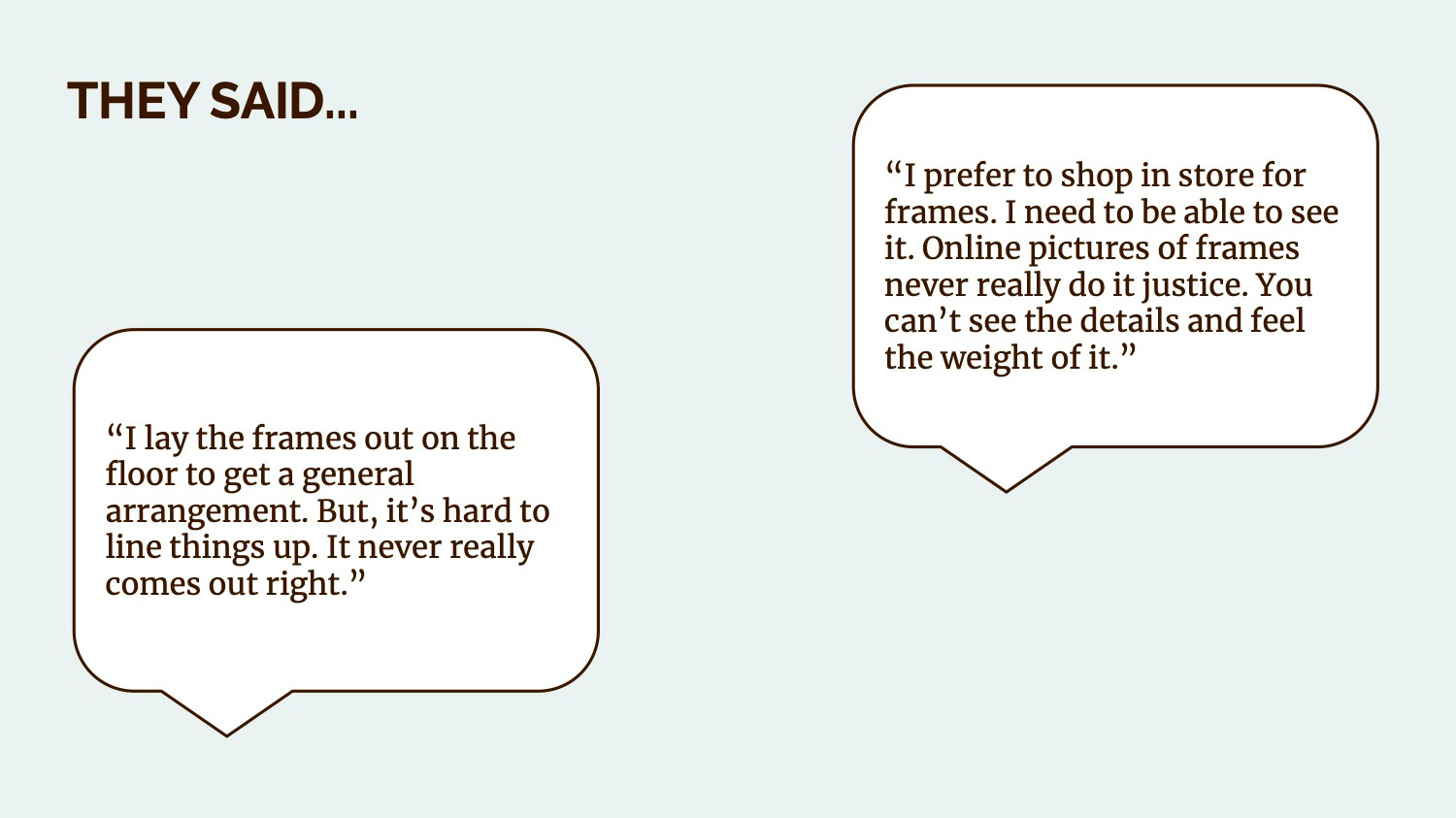
An original hypothesis I had was that people may have a need for a tool that would also enable them to shop for frames online, what with the pandemic going on (and seeming to be here for awhile). But the interviews I conducted showed that assumption was incorrect regarding the persona I created. Art collectors care too much about the quality of their frames to solely shop online. What became blindingly clear was that people find it difficult to plan/imagine gallery spaces in their home. This meant I had to pivot from this hypothesis and begin looking at this from a new perspective.
After a few days of interviews and data refinement, I was able to define why it was important to create a gallery visualization tool. I began ideating on different methods to go about creating a streamlined task flow that would enable users to plan efficiently, all while empowering them to change direction at any point in the process.
The Final Product
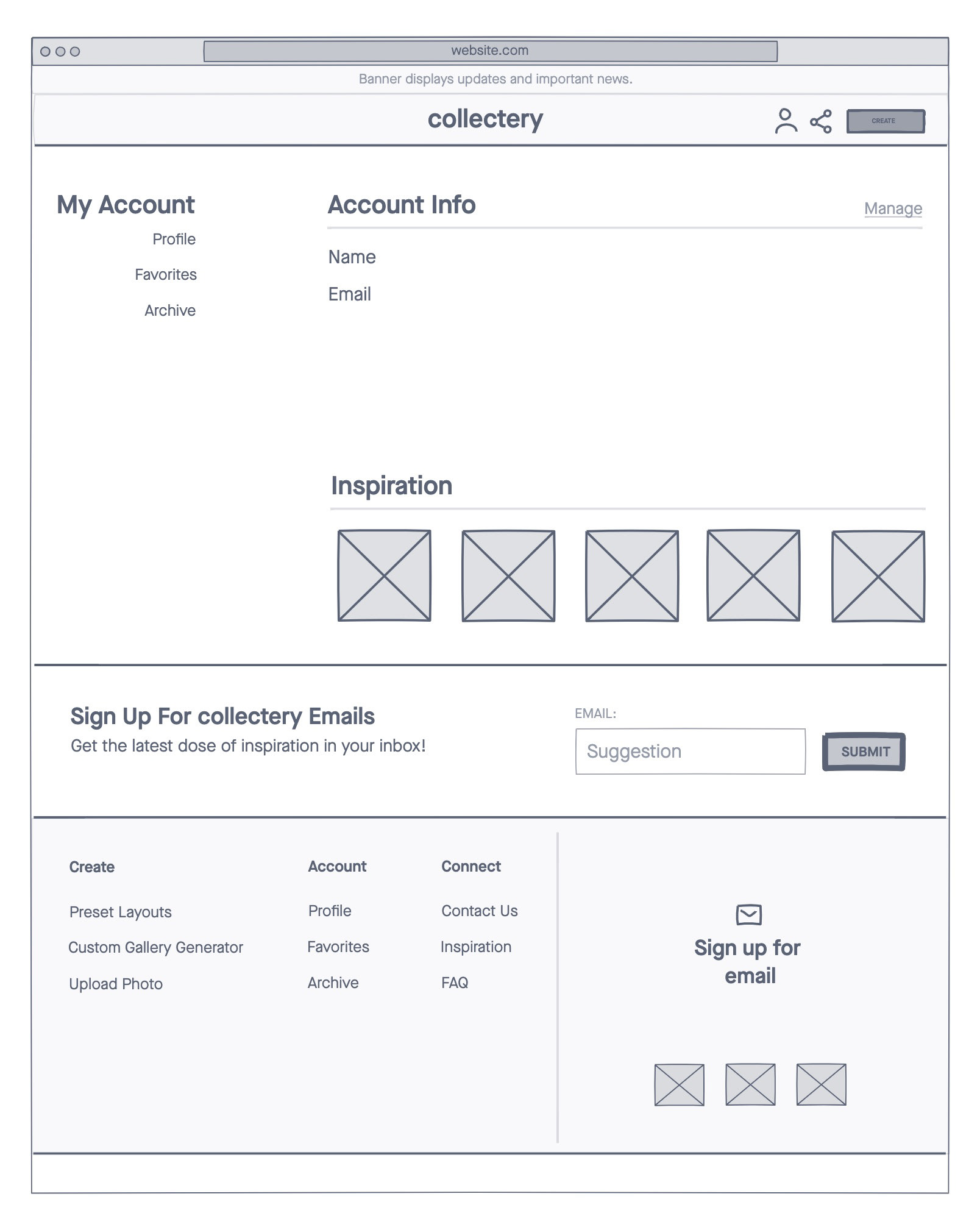
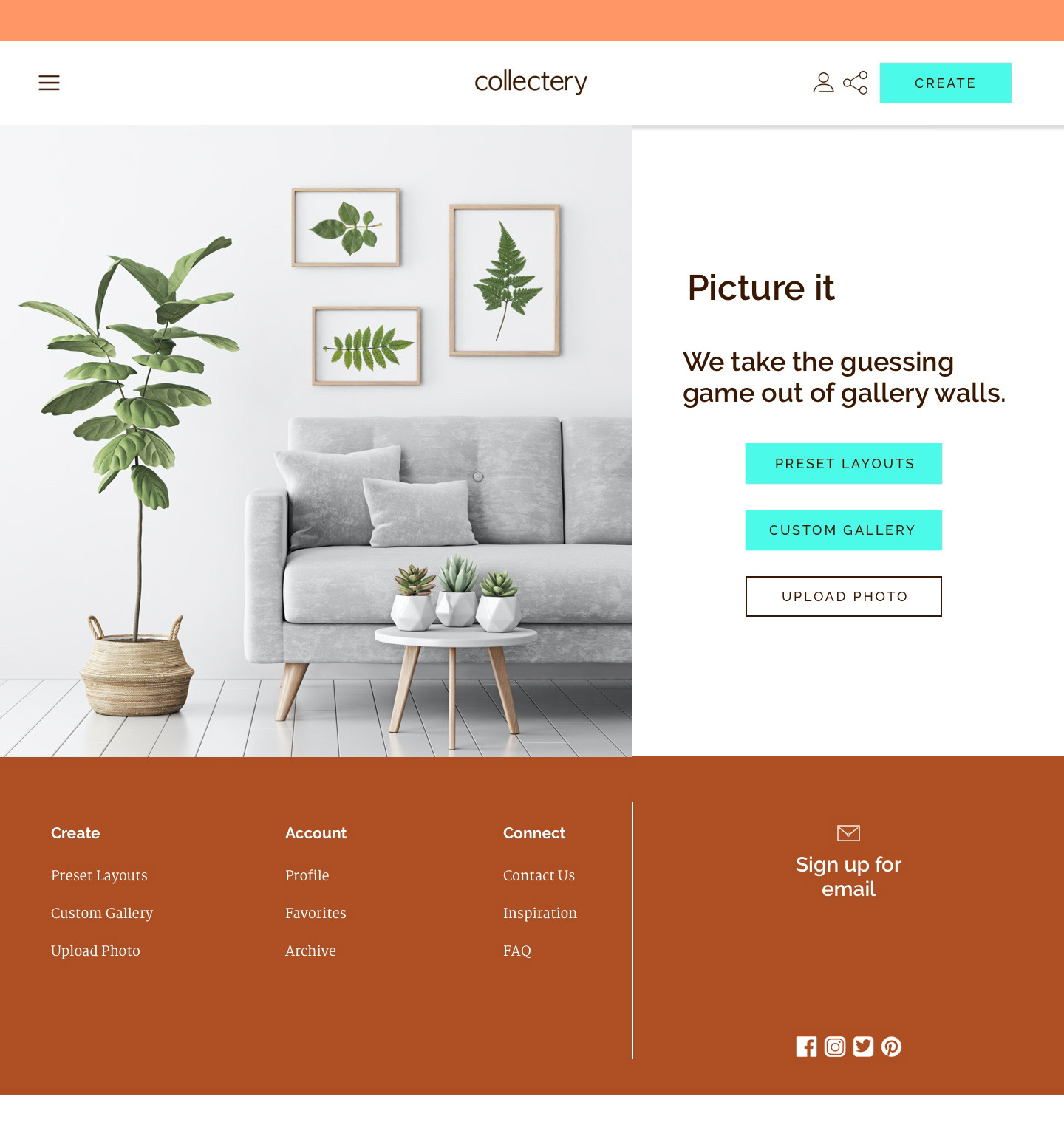
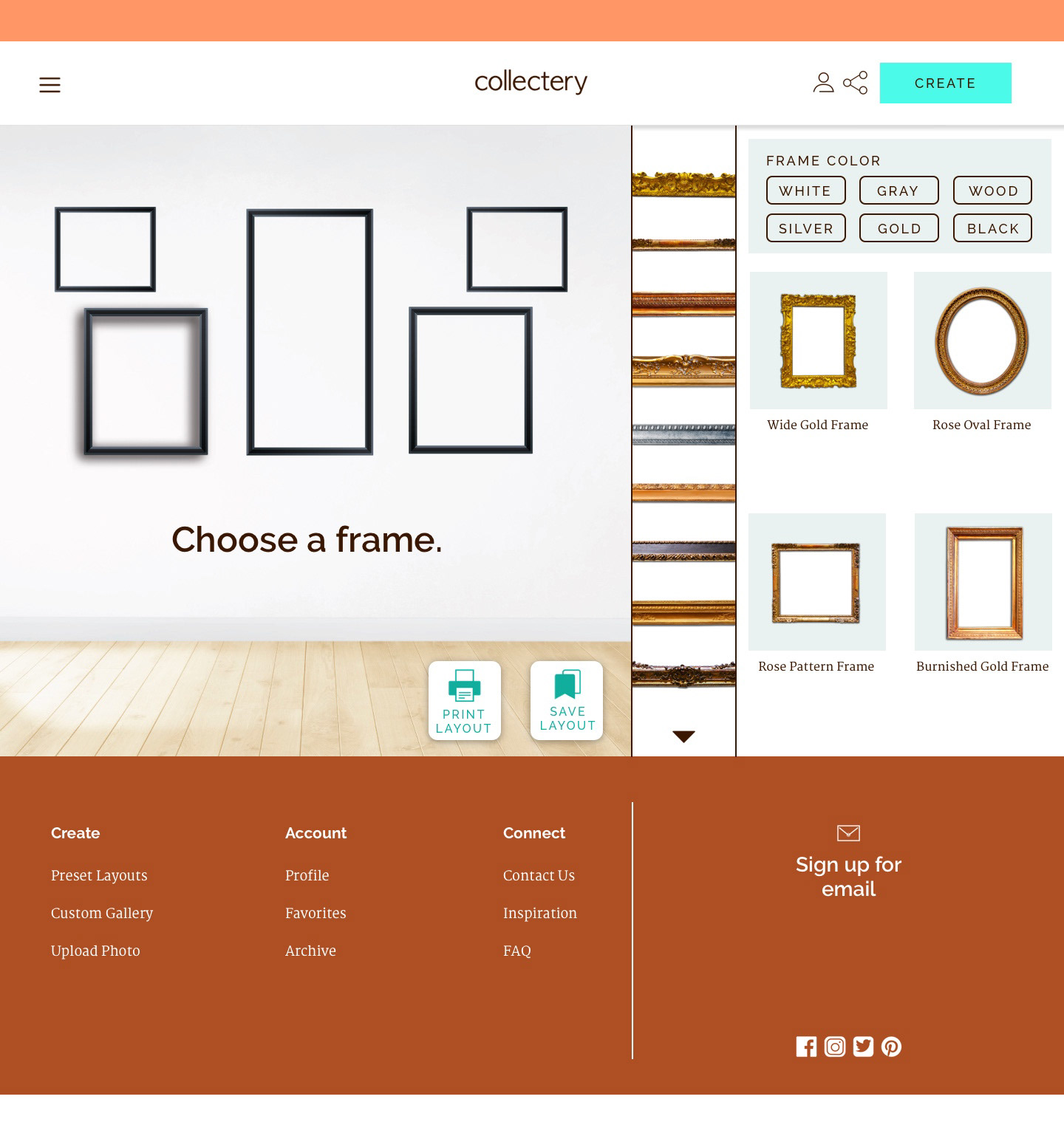
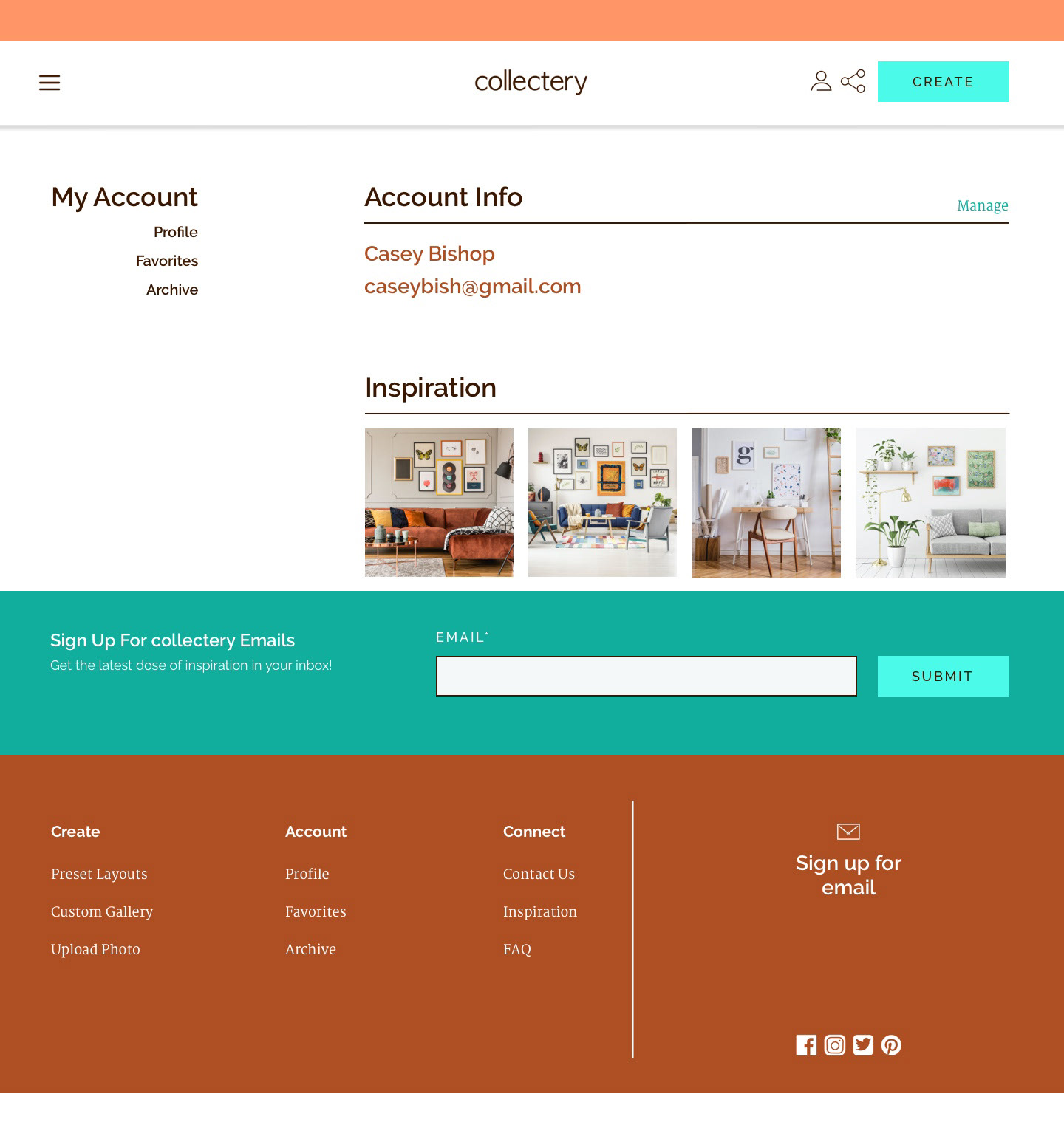
I produced low-fi and hi-fi wireframes and prototypes that enabled users to work through primary tasks that were identified as priority for the experience. The final prototype allows users to view various styles of frames for their art. They can choose to create their own gallery layout or save some time by choosing from a library of preset layouts. The intention is for users to be able to customize as much as they want, but not be forced to put in a lot of work if they don't feel like it. Customizability can ultimately go as far as utilizing calculations of measurements between frames to make the process of hanging simpler.
The UX Impact
Reception of this product was overall positive, with many users during guerrilla testing exclaiming, "I need this!" or "I have definitely run into this problem before". Next steps would be to add functionality for measurement calculations and to keep an eye on AR as a possible feature to implement in the future.


User interviews played a major role in the decision to pivot from the original hypothesis. 100% of participants expressed frustration with visualizing and composing gallery layouts. A vast majority were also not interested in shopping for frames online due to a need to feel the quality of the frame to make a worthwhile decision.
The persona helped guide me in my decisions for this group of users. Precision and attention to detail are very important to address their pain points and this knowledge was integral to the process of developing a successful product.
The feature prioritization helped confirm some of my earlier thoughts on AR. I tested a few different apps that utilize AR for creating gallery walls or visualizing art in frames and they were all a bit slow and clunky. Which would decidedly mean a lot of effort and expense for a feature that could end up frustrating our users. Remember, precision is key!

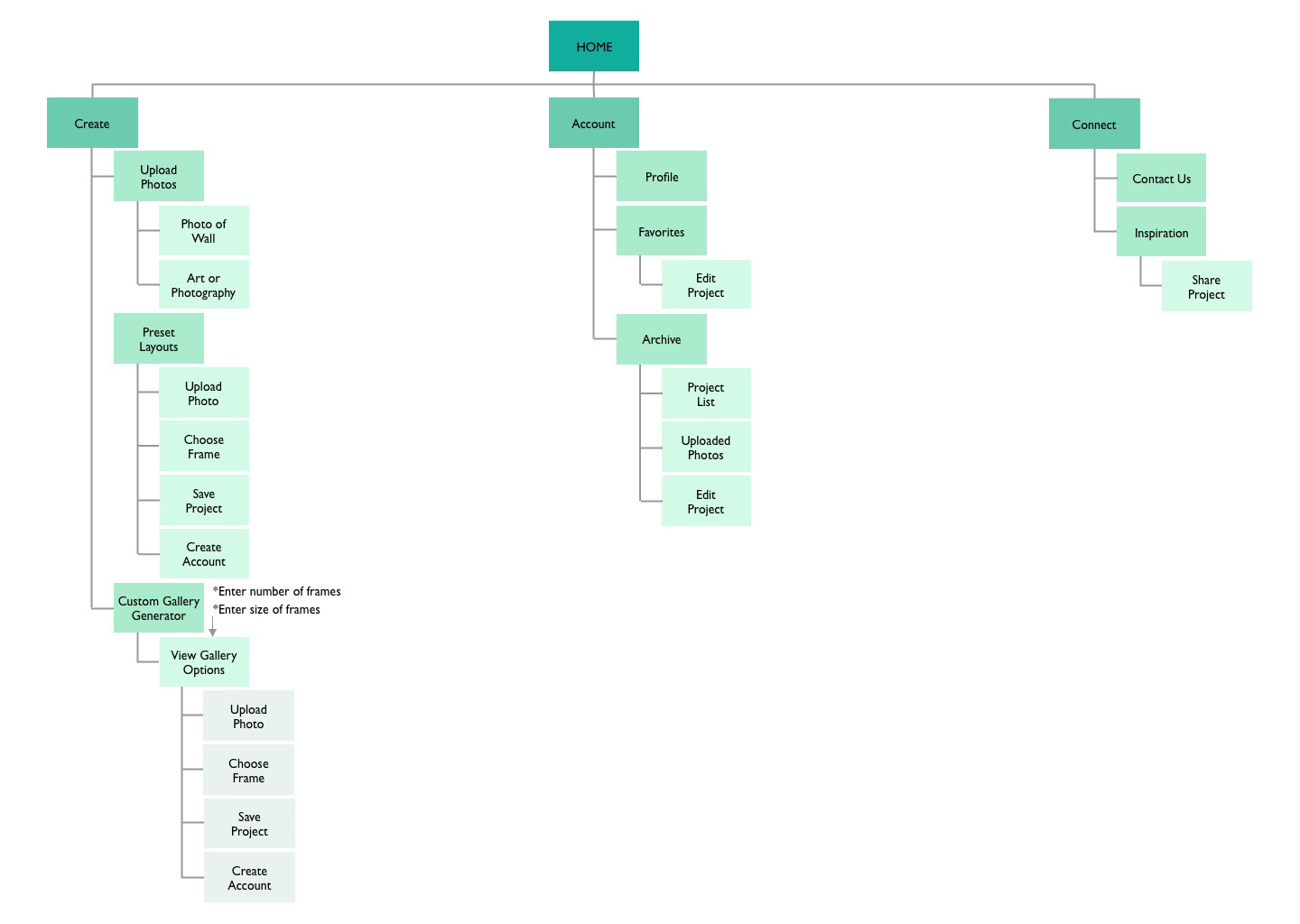
Sitemap

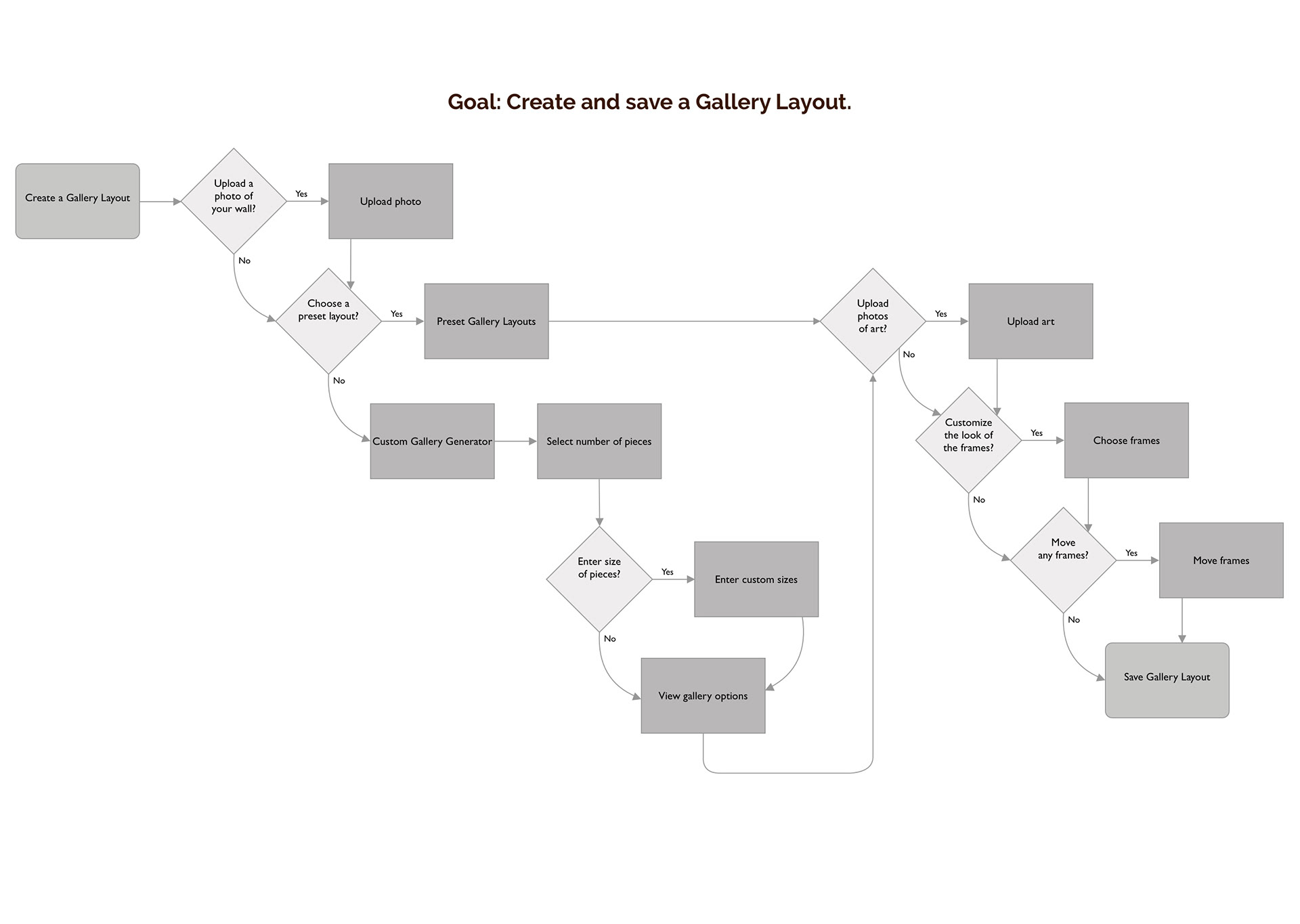
Userflow






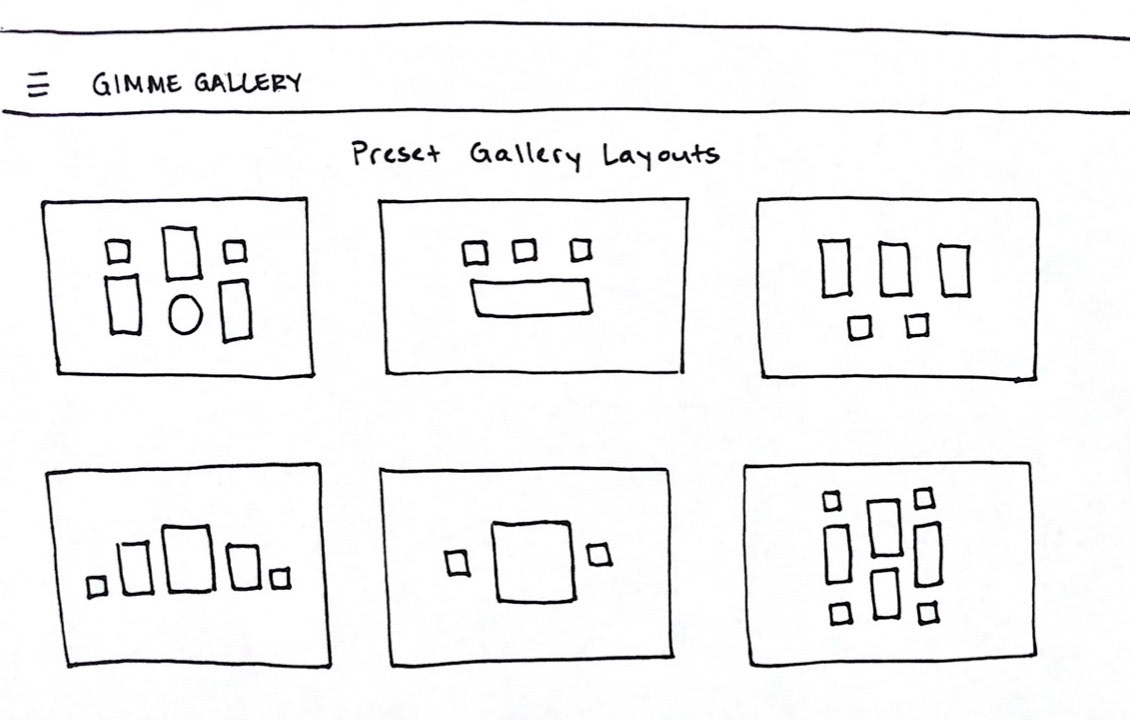
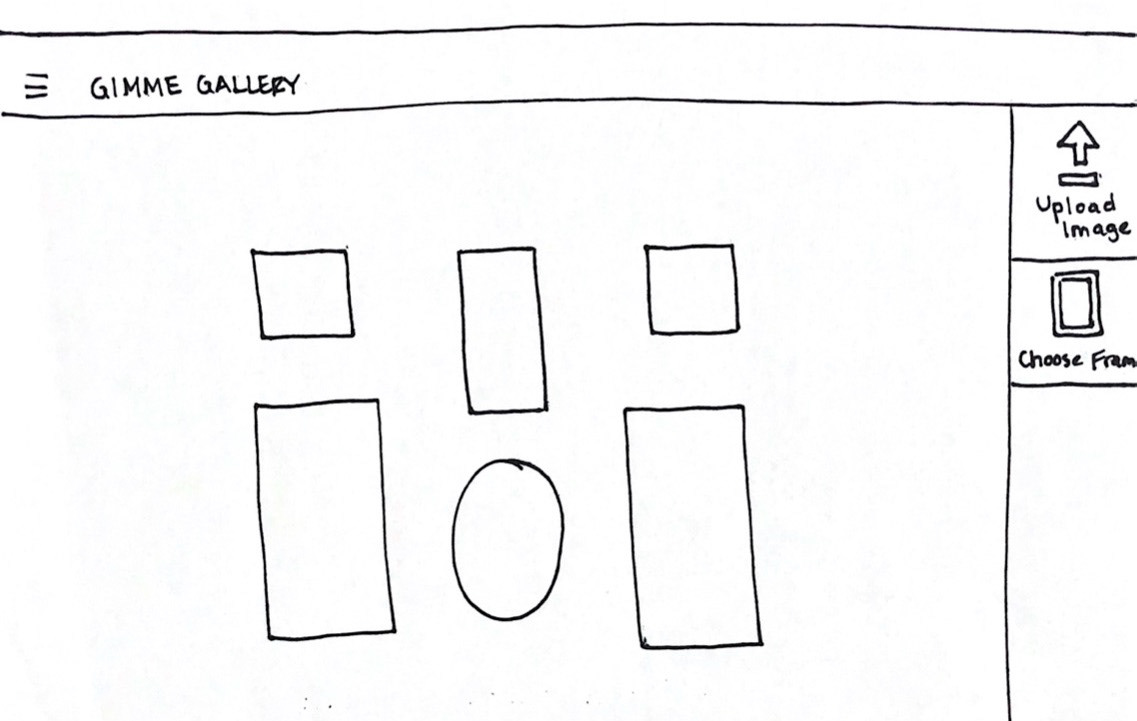
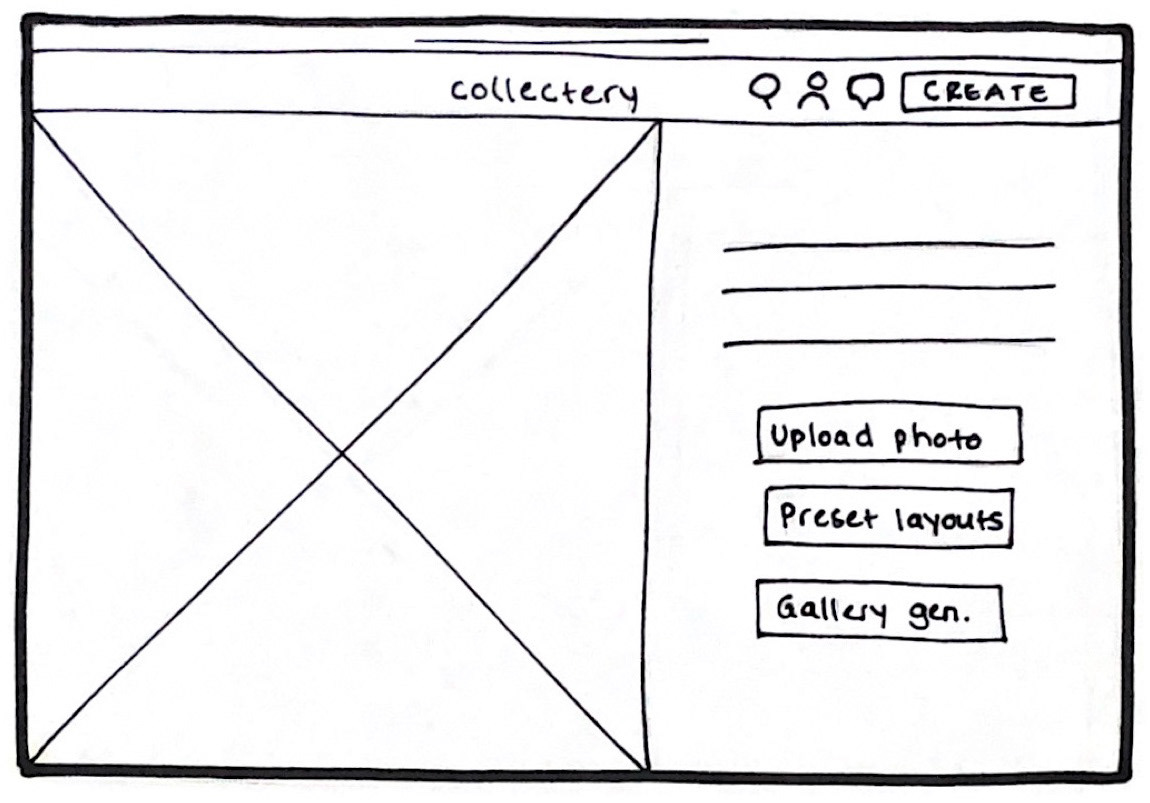
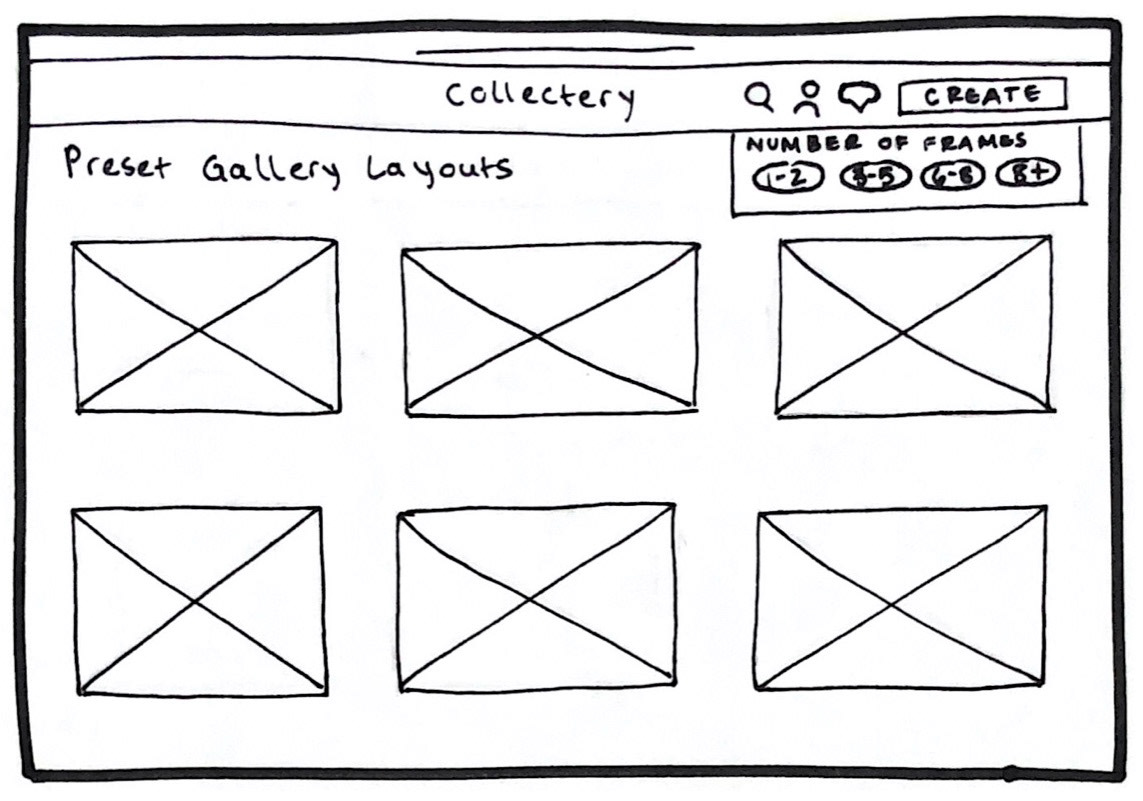
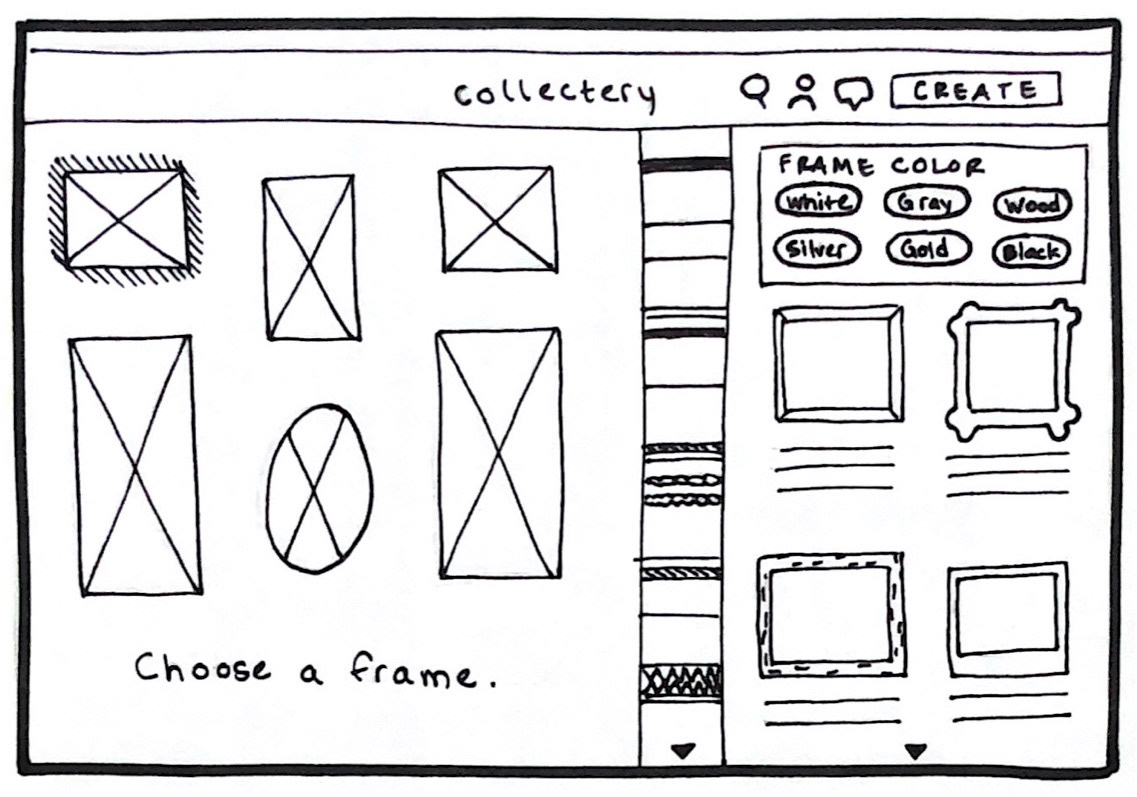
Initial sketches focused more on the original hypothesis that shopping for frames would be a primary need for users. After the pivot to more of a focus on visualizing layouts, I began adding filters that would quickly enable users to narrow the search for their ideal gallery layout with lots of visuals.
*This project was originally called "GIMME GALLERY".



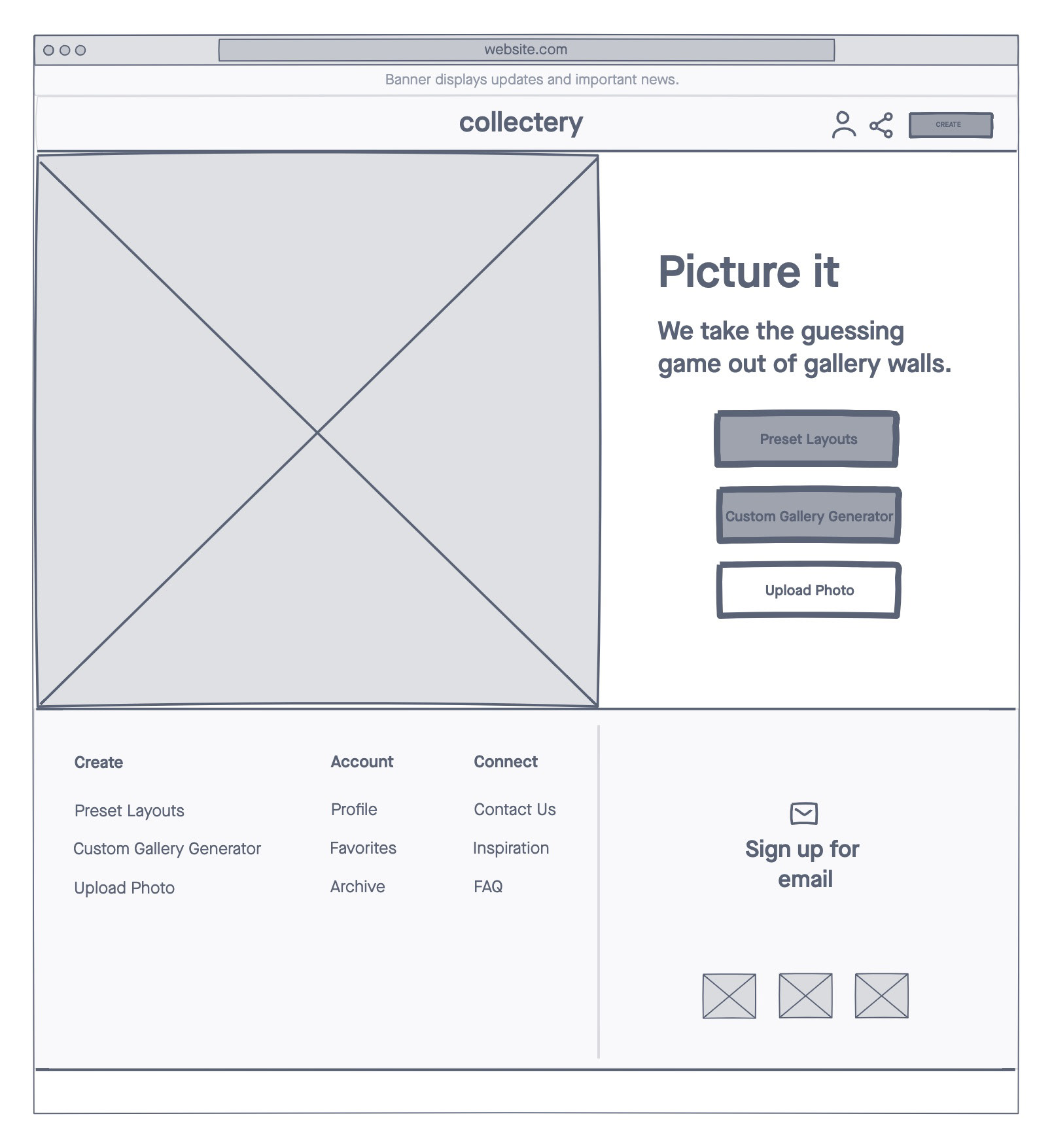
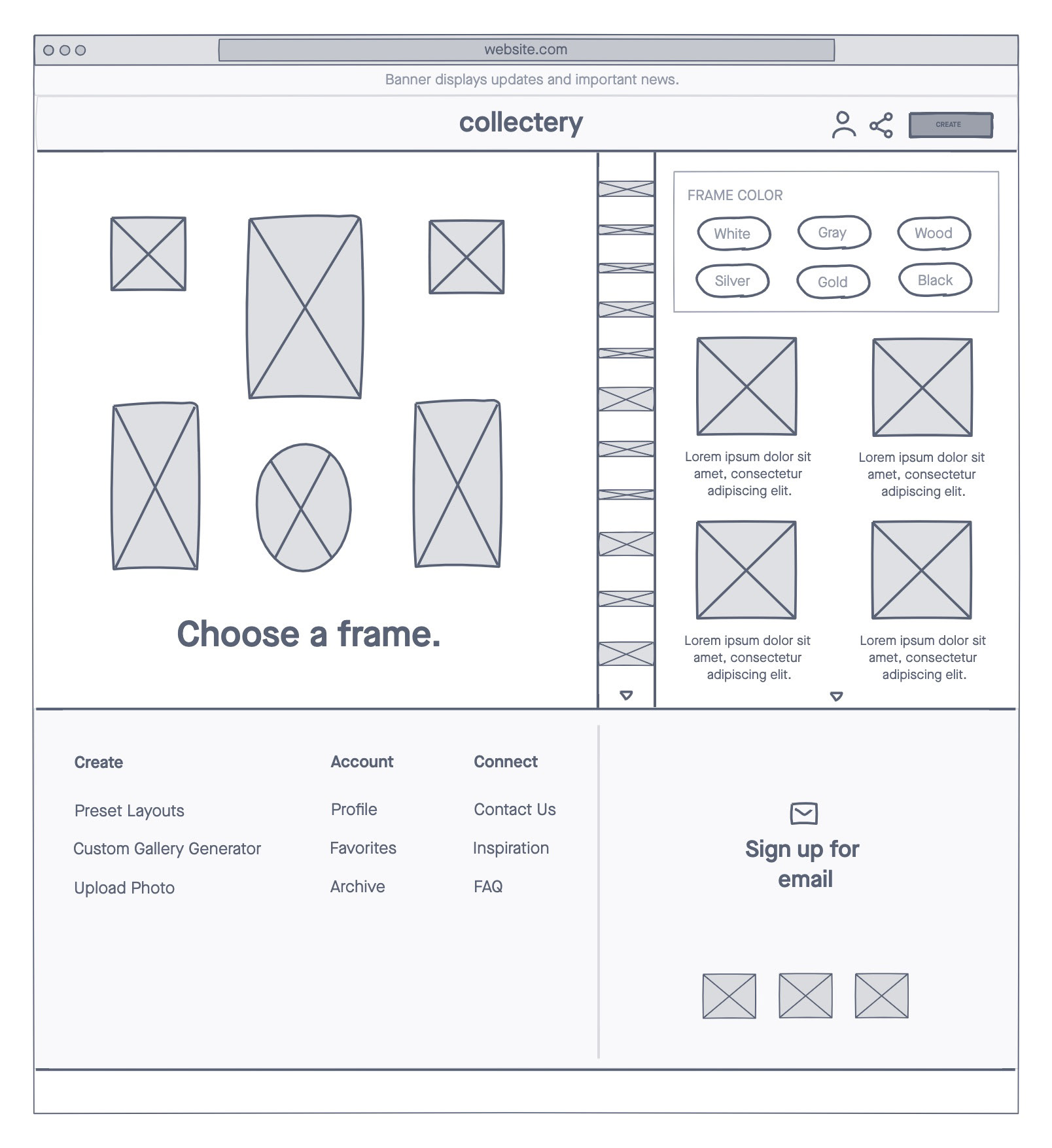
Visual hierarchy really started to come together in the wireframes. I used InVision Freehand to quickly put together these designs.



As part of the visual design, I chose a color palette that was energetic but comforting. I felt these were desired qualities expressed by users in the research stage of the process and wanted to create a mood that would draw you in without being distracting.